Lekcja - 8 Czym jest Paginacja?
- Szczegóły
- Odsłony: 20550
Lekcja - 8 Czym jest Paginacja ? Paginacja?
Czym jest Paginacja ?
Jeśli masz witrynę internetową z wieloma podstronami, możesz zobaczyć pewien pasek wyglądający przykładowo tak:

źródło:https://www.amazon.pl/ref=nav_logo
HTML:
<html>
<head>
<link rel="stylesheet" href="/style.css" type="text/css" />
</head>
<body>
<Center>
<div class="Paginacja">
<a href="#">«</a> - tworzy nam <<
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>- nasze 6 stron
<a href="#">4</a>
<a href="#">5</a>
<a href="#">6</a>
<a href="#">»</a> - tworzy nam >>
</div>
</Center>
</body>
</html>
Część CSS:
a {
text-decoration: none; - sprawia że tekst nie jest podkreślony
font-size: 20px;
margin: 10px;
padding: 10px;
}
a:hover { - tutaj używamy własciwości hover by po najechaniu dawało nam kolor czerwony
background-color: #ff6666; - kolor czerwony
transition: 1s ease-in-out;
}
.paginacja {
border: solid black 2px;
width: 430;
}
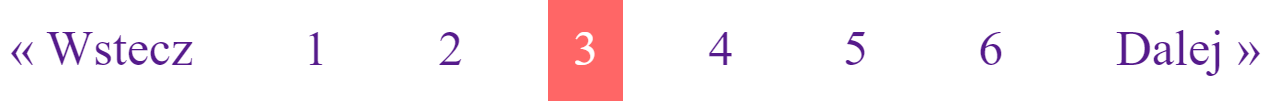
Porządany efekt:
































 (ang.Cascading style sheets)
(ang.Cascading style sheets)













 MOJE NOTATKI
MOJE NOTATKI















