Lekcja 6 - Flex Box
- Szczegóły
- Odsłony: 17006
Lekcja 6 Czym jest Flexbox?
Czym jest Flexbox
Flexbox - to metoda która ułatwia wyrównywanie elementów na naszej stronie
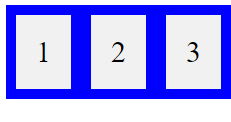
Aby zaczać korzystać z Flexbox, należy wpierw zdefiniować element, który stanie się kontenerem obejmującym wszystkie elementy zawarte w <div>. By najlepiej zobrazować możliwości Flexbox, stworze przy okazji kilka elementów które będziemy przemieszczać.
W częsci CSS należy dodać display: flex; by nasz kontener stał się elastyczny

Teraz przedstawie ci kilka przykładowych własciwości do manipulacji obiektami objętymi Flexbox.
- flex-direction
- flex-wrap
- justify-content
- align-items
Flex-direction
Właściwość Flex-direction definiuje, w którym kierunku ułożyć elementy potomne. Dostępne wartości to column lub row. Poniższy przykład ustawia Flex-direction na column (od góry do dołu). W rezultacie, elementy potomne wewnątrz kontenera div będą formowały linię pionową.
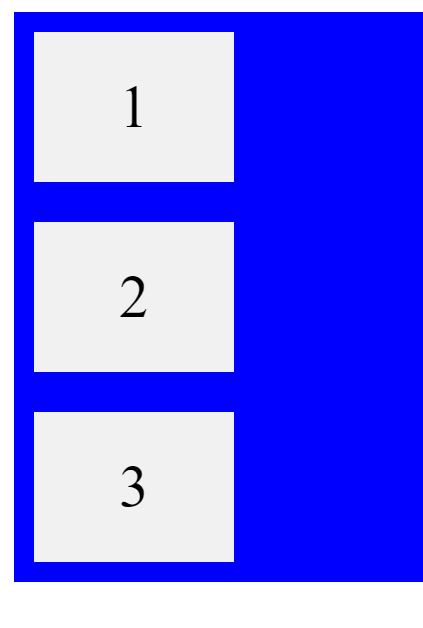
Przykład z użyciem Flex-direction: column;
Zależy nam by elementy potomne ustawiły się w linię pionową

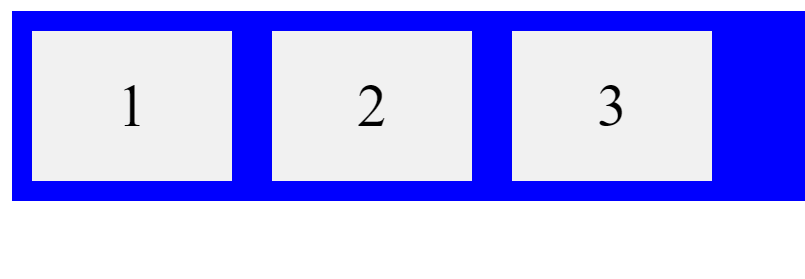
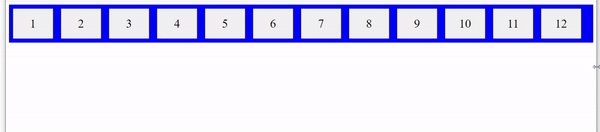
Przykład z użyciem Flex-direction: row;
Jeżeli chcemy by elementy ustawiły sie w poziomie to jedyne co zmienimy jest column na row.
Porządany efekt:

Flex-Wrap
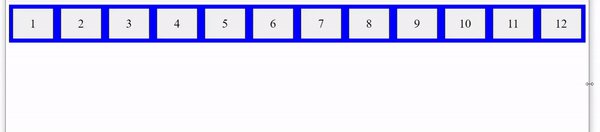
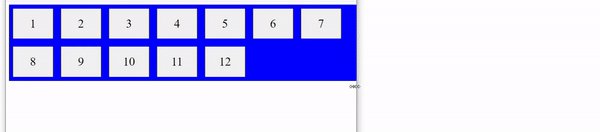
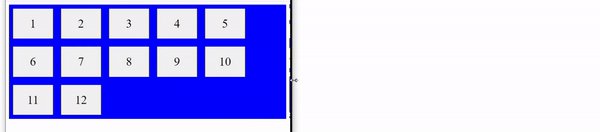
Właściwość Flex-Wrap określa, czy elementy wewnątrz mają być zawijane, czy nie. Poniższy przykład będzie miał 12 obiektów by najlepiej pokazać zdolności tej właściwości.
Porządany efekt:

Justify-content
Właściwości justify-content używa się do wyrównania elementów wewnątrz flex. Możesz przekazać tej właściwości takie wartości, jak center, flex-start, flex-end, space-between itd.
Center -Wartość center zgrupuje wszystkie elementy na środku kontenera.

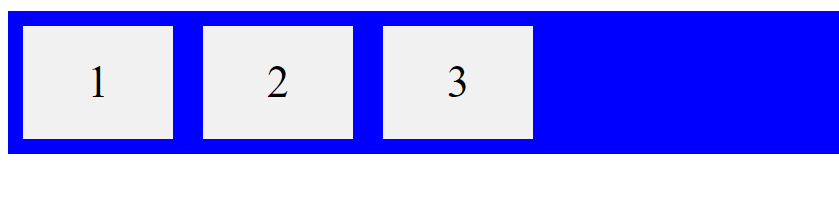
Flex-start - Wartość flex-start sprawi, że elementy zostaną wyrównane do początku kontenera(lewy górny róg).

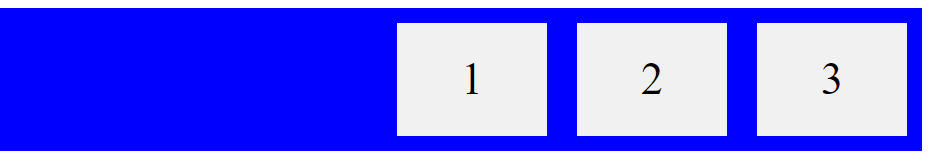
Flex-end - Wartość flex-end sprawi, że elementy zostaną wyrównane do końca kontenera(prawy górny róg).

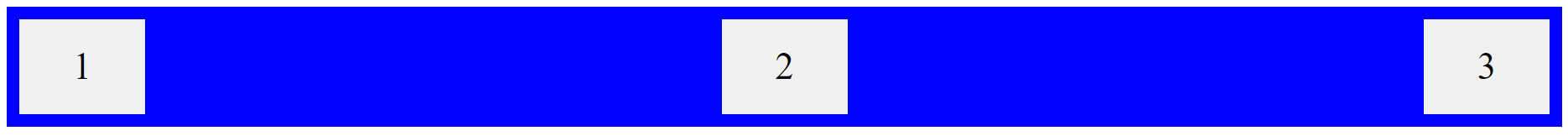
Space-between - Wartość space-between sprawi, że obiekty zostaną rozmieszczone z równymi odstępami między sobą.

align-items
Właściwość align-items służy wyrównaniu obiektów flex. To prawie to samo, co justify-content, ale zamiast poziomo działamy poziomo.
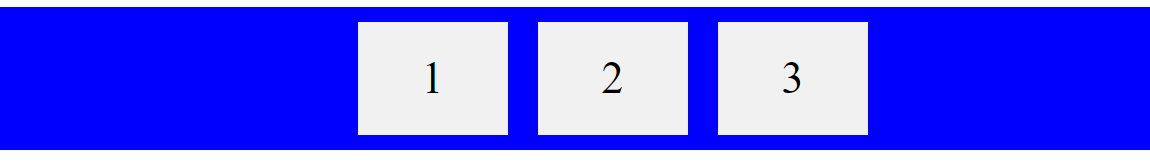
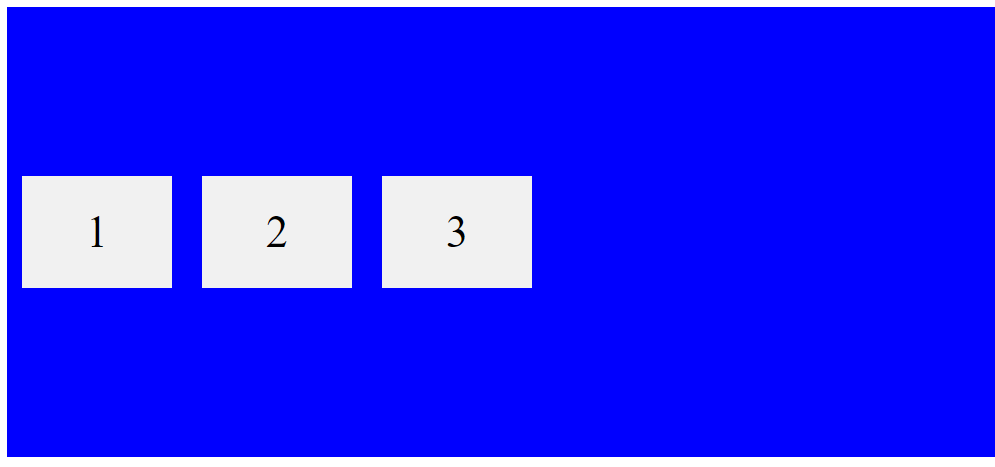
Pokaże teraz wam przykład, który wyśrodkowuje elementy potomne w pionie wewnątrz kontenera:
Porządany efekt:
Jak widzimy Elementy wyśrodkowały do pionu a nie poziomu






























 (ang.Cascading style sheets)
(ang.Cascading style sheets)



























