Lekcja 4 - Tabela
- Szczegóły
- Odsłony: 11399
Lekcja 4 - Tabela - Reguła CSS
Tabela
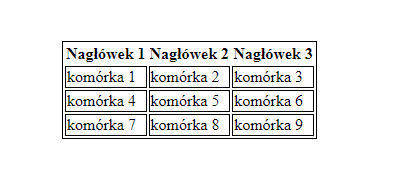
Z pomocą HTML możemy tworzyć Tabele. A z pomocą CSS możemy zmieniać wygląd Tabel. Poniżej została przedstawiona przykładowa Tabela stworzona przy użyciu HTML i CSS

Jak stworzyć Tabele
Aby stworzyć tabele rozpoczynamy od użycia znacznika Table w częsci body.
<html>
<head> </head>
<body>
<table> -<table> rozpoczyna tabele
</tabel> -<table> Zamyka tabele
</body>
</html>
Z czego składa sie Tabela ?
Tabela składa sie z wiersza, kolumn i komórek. Tabela HTML ma dwa rodzaje komórek: Komórki nagłówka i Komórki danych.
- Wiersz - to jest to, co jest w poziomie naszej Tabeli. Od wiersza zaczynamy dzielić naszą tabele. Do stworzenia wiersza używamy znacznika <tr> a aby zakończyć </tr>.
<html>
<head></head>
<body>
<table>
<tr> - rozpoczyna wiersz
</tr> -Zamyka wiersz
</tabel>
</body>
</html>
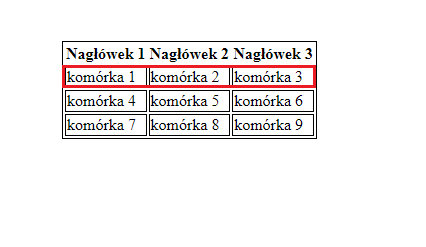
Czerwonym zostało zaznaczone gdzie znajduje sie wiersz w tabeli.

- Kolumna - Każdy wiersz składa sie z dowolnej ilości kolumn.
Kolumna to jest to, co jest w pionie naszej Tabeli. Do stworzenia wiersza używamy znacznika <td> a aby zakończyć </td>.
<html>
<head> </head>
<body>
<table>
<tr>
<td> - Znacznik <td> musi się znajdować w znaczniku <tr> </td>
</tr>
</tabel>
</body>
</html>
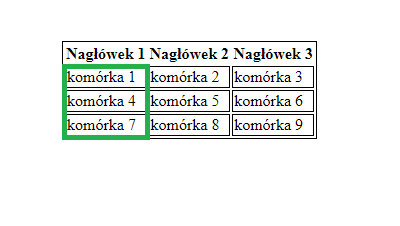
Zielonym zostało zaznaczone gdzie znajduje sie kolumna w tabeli.

Praktyka
1.Aby wykonać Tabele przedstawioną wyżej zaczniemy od stworzenia pierwszego wiersza w którym umieścimy nagłówki.
<htmL>
<head></head>
<body>
<table>
<tr> - <tr>zaczyna wiersz
</tr>
</tabel>
</body>
</html>
2. Drugą rzeczą jaką musimy zrobić to stworzenie drugiego wiersza i umieszczeniu w nim Kolumny.
3. Trzecią rzeczą jaką musimy zrobić jest przekopiowanie Kolumny trzy razy i wklejenie jej.
<head>
</head>
<body>
<table>
<tr>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
</tabel>
</body>
</html>
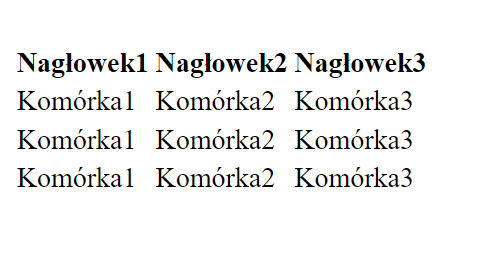
Efekt:

A gdzie podziało się obramowanie ? Aby dodać nasze obramowanie należy użyć CSS. Najpierw trzeba połączyć HTML I CSS w zakładce Head.
<head>
<link rel="stylesheet" href="/style.css" type="text/css"/>
- Należy pamiętać że Style to nazwa pliku z rozszeżeniem CSS. Jeżeli wasz plik ma inną nazwę to trzeba go zamienić za style by połączenie zadziałało. Na przykład <link rel="stylesheet" href="/kochanyplik.css"type="text/css"/>.
</head>
<body>
<table>
<tr>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
<tr>
<td>Komórka1</td>
<td>Komórka2</td>
<td>Komórka3</td>
</tr>
</tabel>
</body>
</html>
W częsci CSS obramowanie stworzymy za pomocą funkcji Border.
{






























 (ang.Cascading style sheets)
(ang.Cascading style sheets)












 MOJE NOTATKI
MOJE NOTATKI















