- Szczegóły
- Opublikowano: wtorek, 28, luty 2023 13:19
- Andrzej Borecki
- Odsłony: 14941
Lekcja 10 - Efekty Hover, transition, transform?
Czym są Efekty hover, transition, transform
Hover: Jest używany gdy użytkownik ma mieć interkacje z danym elementem na stronie.Hover zadziała gdy użytkownik wskaże element kursorem myszki.
Transistion: Pewnie wam się zdarzyło wam się kiedyś robić prezentacje lub ją oglądać. Mogliście pewnie zauważyć że przejścia pomiędzy slajdami nie są skokowe tylko płynne. Do tego własnie służy Transistion. Zamiast natychmiastowego wprowadzania zmian we właściwościach, możesz sprawić, by zmiany we właściwościach następowały przez pewien czas.
Transfom: Określa w jaki sposób dany element ma sie przetransformować czy ma zmienić skale, obrócić czy przechylić.
Praktyka
Ćwiczenie 1.
W poniższym przykładzie zaprezentuje jak zmienić kolor i powiększyć tekst po najechaniu na niego myszką.

Ćwiczenie 2.
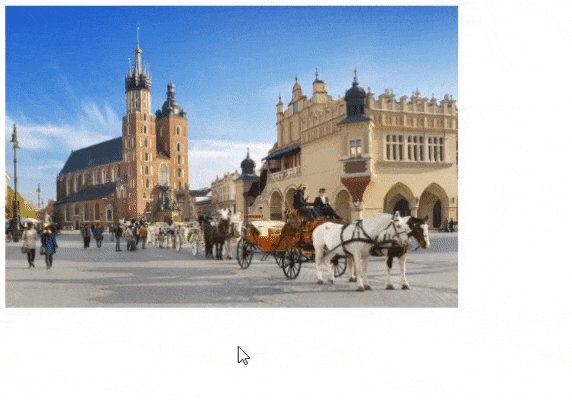
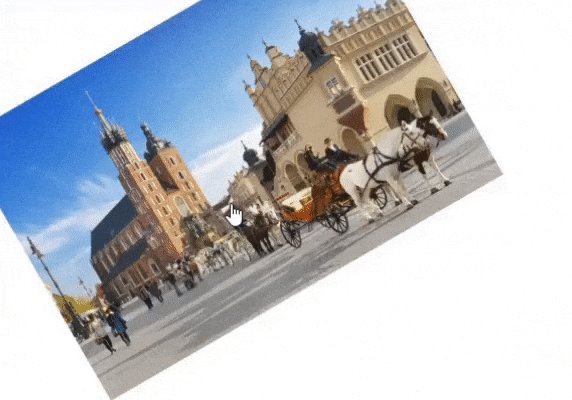
W tym ćwiczeniu użyjemy funkcji do zmiany wielkości elementu.
Porządany przez nas efekt:

Ćwiczenie 3.
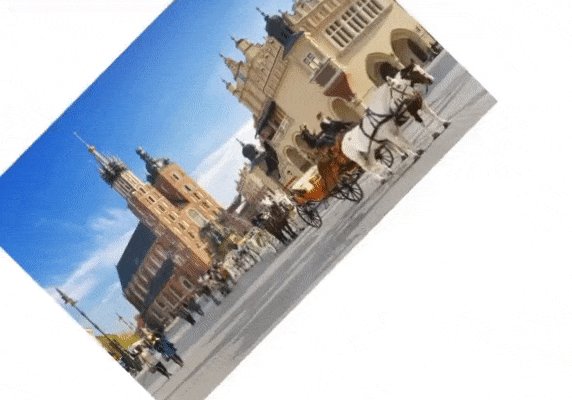
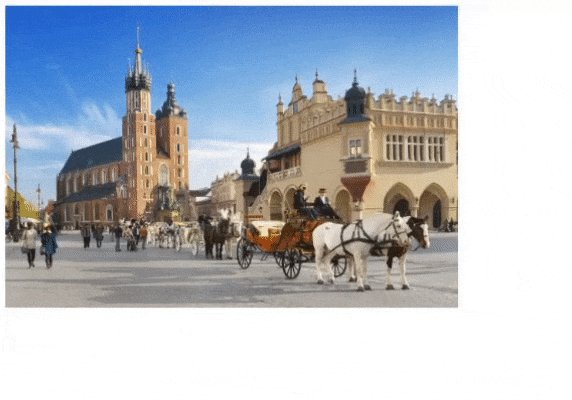
To ćwiczenie pokaże jak obracać elementy przy pomocy funkcji Rotate.
Porządany przez nas efekt:










































 (ang.Cascading style sheets)
(ang.Cascading style sheets)












 MOJE NOTATKI
MOJE NOTATKI















